بخش 1: صفحات موبایل شتاب داده شده چیست؟
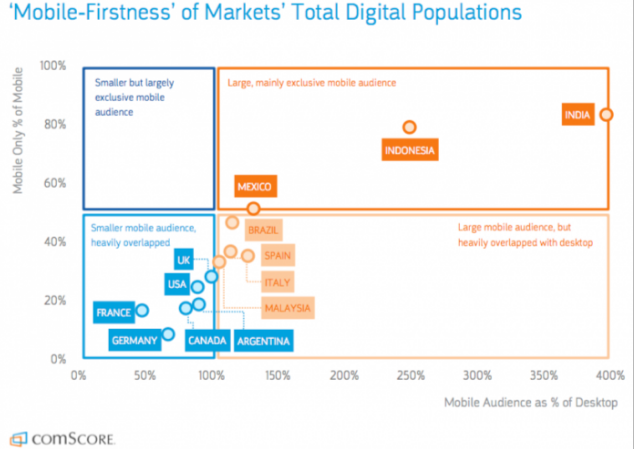
اگر بگوییم کاربران، قبل از خرید با تلفن همراه خود مشورت کنند، دست کم گرفتن است. استفاده از اینترنت موبایل در سراسر جهان از استفاده از موبایل دسکتاپ پیشی گرفته است. حتی کشورهایی مانند هند، مکزیک و اندونزی بیش از 4 برابر بیشتر از تلفن های هوشمند استفاده می کنند.
اسکرین شات نشان می دهد که مجموع کاربران تلفن همراه از کاربران دسکتاپ پیشی گرفته اند

تنها در ایالات متحده روزانه 30 میلیارد لحظه موبایل (لحظه ای که مشتری با تلفن خود مشورت می کند و منتظر پاسخ فوری است) وجود دارد. این بدان معناست که هر روز برند شما 30 میلیارد فرصت تلفن همراه دارد تا چیزی را به کاربران ارائه دهد که آنها می خواهند.
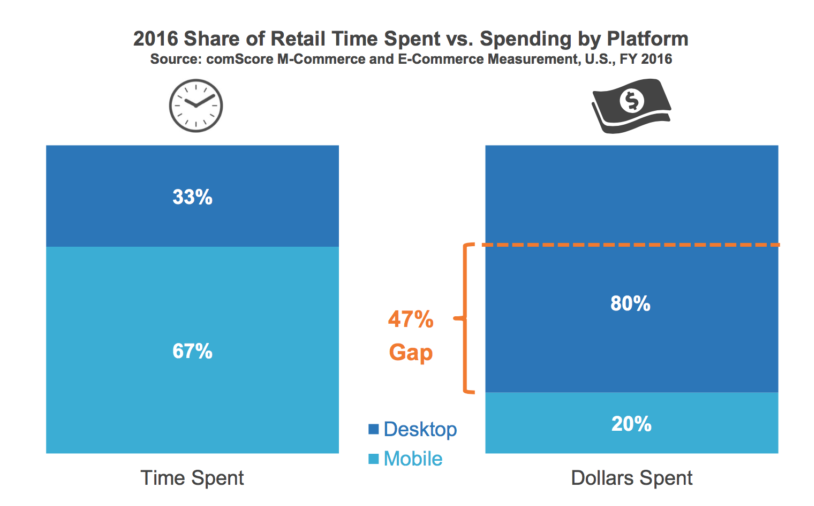
و همچنان هزینه تبلیغات موبایلی نسبت به مصرف رسانه تلفن همراه عقب است:

اسکرین شات زمان صرف شده در مقابل پول صرف شده برای هر پلتفرم را نشان می دهد
دلیلی وجود دارد که چرا کاربران به جای خرید، زمان بیشتری را برای مرور در تلفن همراه صرف می کنند - کاربران در هنگام استفاده از دستگاه های تلفن همراه خود بیشتر میل به سرعت بیشتری دارند .
به این سوال پاسخ دهید - چه مدت برای بارگیری یک صفحه وب تلفن همراه صبر می کنید؟
بر اساس دادههای جمعآوریشده توسط گوگل و SOASTA، ۴۰ درصد از مصرفکنندگان صفحهای را ترک میکنند که بارگذاری آن بیش از سه ثانیه طول میکشد.
فقط سه ثانیه!
این تمام زمانی است که باید توجه کاربری را که تبلیغ شما را پسندیده و روی آن کلیک کرده است، حفظ کنید. و اگر صفحه وب شما در زمان ذکر شده بارگذاری نشد، بدون در نظر گرفتن میزان جذابیت آن، تبلیغ را بیهوده ایجاد کرده اید. خبر بد این واقعیت است که طبق دادهها، بارگذاری بیشتر سایتهای خردهفروشی موبایل حدود 6.9 ثانیه طول میکشد، که بیش از دو برابر مدت زمانی است که 40 درصد کاربران قبل از رها کردن صفحه منتظر میمانند.
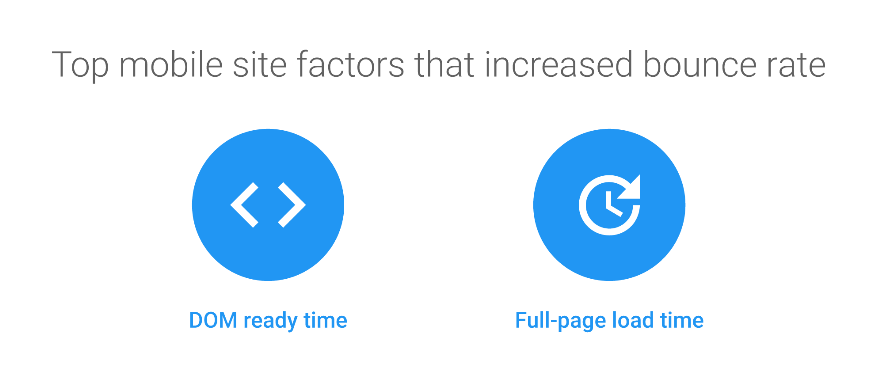
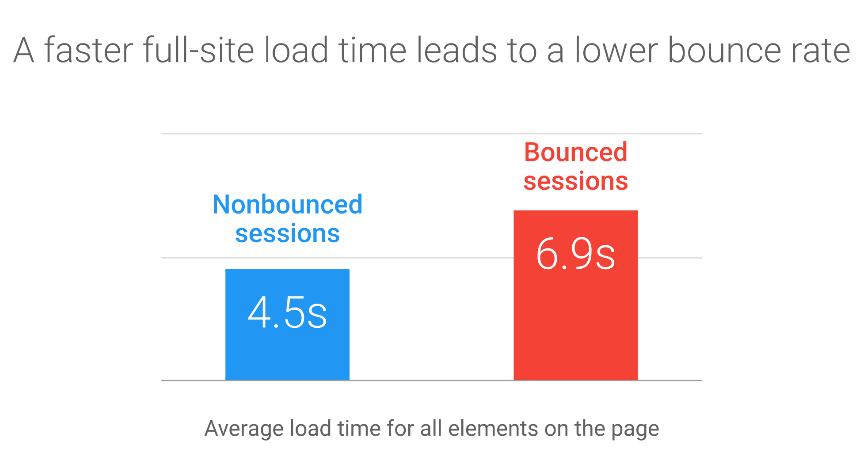
چگونه سرعت صفحه وب روی نرخ پرش تأثیر می گذارد
سرعت عامل مهمی در اندازه گیری نرخ پرش برای صفحات وب موبایل است. قبل از اینکه بیشتر به این موضوع بپردازیم، مهم است که توضیح دهیم که سرعت در درجه اول در دو جنبه برای نرخ پرش سایت موبایلی در نظر گرفته می شود، یعنی زمان آماده بودن DOM و زمان بارگذاری تمام صفحه:
اسکرین شات عواملی را نشان می دهد که می تواند بر سرعت مرور تلفن همراه تأثیر بگذارد

-
زمان آمادهسازی DOM : زمان آمادهسازی DOM مدت زمانی است که طول میکشد تا کد HTML صفحه توسط مرورگر دریافت و تجزیه شود – این بزرگترین پیشبینیکننده نرخ پرش است. حتی اگر کاربر از زمان دریافت و تجزیه کد HTML آگاه نباشد، قبل از بارگیری هر عنصر صفحه مانند تصاویر، کد باید بارگیری شود. اگر کد HTML خیلی طول بکشد، زمان بارگذاری وب سایت کند است. برای سرعت بخشیدن به زمان آماده سازی DOM صفحه وب تلفن همراه خود، بهتر است از استفاده از جاوا اسکریپت که مرورگر را از تجزیه کد HTML مسدود می کند و جلوگیری می کند، اجتناب کنید. عناصر صفحه که از جاوا اسکریپت استفاده می کنند شامل تبلیغات شخص ثالث و ویجت های اجتماعی است که قبل از بارگیری صفحه باید از یک سرور خارجی واکشی شوند.
-
زمان بارگذاری تمام صفحه : زمان بارگذاری تمام صفحه شامل زمانی است که تصاویر، فونت ها، کدهای CSS و غیره برای بارگذاری در یک صفحه وب طول می کشد. بارگذاری تمام صفحه سریعتر منجر به نرخ پرش کمتر می شود:

برای اطمینان از اینکه صفحه وب شما زمان بارگذاری تمام صفحه سریعتری دارد، باید تصاویر، فونتها را بهینه کنید و از فایلهای شخص ثالثی که پتانسیل کاهش زمان بارگذاری را دارند اجتناب کنید.
زمان بارگذاری صفحه یکی از قویترین دلایل پرش صفحه است، بدتر از آن این است که کاربران نه تنها صفحه را رها میکنند، بلکه تحقیقات نشان میدهد که ۷۹ درصد از کاربران پس از تجربه کندی در یک صفحه وب، دیگر باز نمیگردند.
این افشاگری های شگفت انگیز در مورد سرعت بارگذاری صفحه را در نظر بگیرید:
- به طور متوسط یک سایت تلفن همراه 19 ثانیه طول می کشد تا از طریق یک اتصال 3G بارگیری شود و 77 درصد از سایت های تلفن همراه بیش از 10 ثانیه طول می کشد تا بارگذاری شوند.
- گوگل دریافت که به ازای هر ثانیه اضافی که طول می کشد تا یک صفحه وب بارگذاری شود، تبدیل ها 20 درصد کاهش می یابد. برای مقایسه، سایت هایی که در 5 ثانیه بارگذاری می شوند، 2 برابر بیشتر از سایت هایی که در 19 ثانیه بارگذاری می شوند، درآمد تبلیغات موبایلی داشتند.
- بعید است 61 درصد از کاربران به سایت تلفن همراهی که در دسترسی به آن مشکل داشتند بازگردند.
اگر بارگذاری صفحه تلفن همراه آنی نباشد، به اندازه کافی سریع برای کاربر نباشد، باز میگردد و احتمالاً برنمیگردد.
برای اطمینان از اینکه این اتفاق برای صفحه وب تلفن همراه شما نمی افتد، مهم است که وب سایت های تلفن همراه و صفحات فرود خود را تقویت کنید.
AMP چیست؟
گوگل پروژه منبع باز Accelerated Mobile Pages را راه اندازی کرد تا اطمینان حاصل کند که صفحات وب موبایل با سرعت مطلوب کار می کنند.
هدف پروژه AMP ساختن وب آینده با هم است و به شما امکان می دهد صفحات وب و تبلیغاتی را ایجاد کنید که به طور مداوم سریع، زیبا و با کارایی بالا در دستگاه ها و پلتفرم های توزیع هستند.
AMP با همکاری هزاران توسعه دهنده، ناشر، وب سایت، شرکت های توزیع و شرکت های فناوری ساخته شده است. بیش از 1.5 میلیارد صفحه AMP تا به امروز ایجاد شده است و بیش از 100 ارائه دهنده پیشرو تجزیه و تحلیل، فناوری تبلیغات و CMS از فرمت AMP پشتیبانی می کنند.
هنگامی که صفحات تلفن همراه را با فرمت AMP ایجاد می کنید، از مزایای زیر بهره مند می شوید :
-
عملکرد و تعامل بالاتر: صفحات ایجاد شده در پروژه منبع باز AMP تقریباً بلافاصله بارگیری می شوند و به کاربران تجربه ای روان و جذاب تر در هر دو تلفن همراه خود می دهند.
-
انعطافپذیری و نتایج: کسبوکارها این فرصت را دارند که تصمیم بگیرند که چگونه محتوای خود را ارائه دهند و فروشندگان از چه فناوریهایی استفاده کنند و در عین حال KPI را حفظ و بهبود بخشند.
احتمالاً قبلاً روی یک صفحه AMP کلیک کرده اید، فقط متوجه نشده اید. تنها چیزی که ممکن است متوجه شده باشید این بود که صفحه بعد از کلیک کردن چقدر فوراً انجام می شود. صفحات وب ساخته شده با AMP دارای نشانگر رعد و برق در نتیجه جستجو هستند.
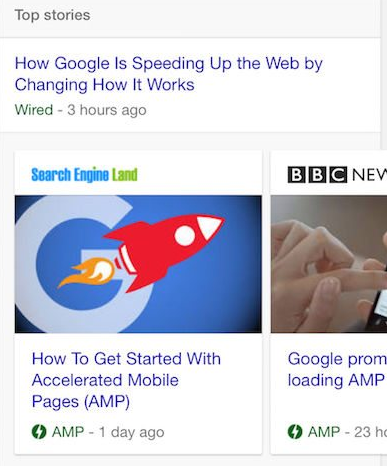
در اینجا نحوه تشخیص AMP در نتایج جستجو آمده است:
اسکرین شات نشان می دهد که یک AMP در یک نتیجه جستجو چگونه به نظر می رسد

این همان چیزی است که یک صفحه AMP در مقایسه با یک صفحه وب معمولی به نظر می رسد:

دلیل بارگیری فوری صفحات AMP به این دلیل است که AMP HTML/CSS و جاوا اسکریپت را محدود میکند و امکان ارائه سریعتر صفحات وب تلفن همراه را فراهم میکند. برخلاف صفحات معمولی تلفن همراه، صفحات AMP به طور خودکار توسط Google AMP Cache برای بارگذاری سریعتر در جستجوی Google ذخیره می شوند.
کاربران هنگام استفاده از دستگاه های تلفن همراه خود انتظارات خاصی دارند، آنها می خواهند تجربیات معنی دار، مرتبط و سریع تری داشته باشند - برای اطمینان از برآورده شدن انتظارات مخاطبان هدف، AMP بهترین گزینه شماست.
این راهنما شما را با همه چیزهایی که باید در مورد پروژه منبع باز AMP بدانید آشنا می کند. ما روند دقیق نحوه عملکرد AMP ها و آنچه باعث می شود صفحات بسیار سریع بارگذاری شوند را بررسی خواهیم کرد.
این راهنما همچنین دارای مطالعات موردی است که نشان میدهد چگونه استفاده از AMP به افزایش تبدیلها برای کسبوکارها در صنایع مختلف کمک میکند و مزایایی که هنگام تقویت صفحات خود به دست خواهید آورد. بخش آخر به این موضوع میپردازد که صفحات فرود Accelerated Mobile چیست و چرا باید این صفحات را ایجاد کنید تا به بازدیدکنندگان صفحه فرود سریعتر و مرتبطتری ارائه دهید.
بخش 2: AMP چگونه کار می کند؟
گوگل چارچوب منبع باز Accelerated Mobile Pages (AMP) را در فوریه 2016 راه اندازی کرد. این چارچوب به این دلیل ساخته شد که نیاز به ایجاد تجربیات کاربر بهینه و کاملاً یکپارچه وجود داشت، به جای تجارب بی نظم و کندی که کاربران روزانه با آن سروکار دارند.
گوگل پروژه AMP را برای ایجاد چارچوبی آغاز کرد که مسیر دقیقی را برای ایجاد تجربیات بهینه سازی شده صفحه وب تلفن همراه ارائه دهد. پروژه منبع باز AMP به خوبی مستند شده است، به راحتی قابل استقرار، اعتبار سنجی است و در مورد قرار دادن کاربر در طراحی صفحه وب در اولویت است.
از زمان راه اندازی تقریباً دو سال پیش، 25 میلیون دامنه بیش از 4 میلیارد صفحه AMP منتشر کرده اند:

اسکرین شات نشان می دهد که چند صفحه AMP از زمان راه اندازی منتشر شده است
از آنجایی که راه اندازی آن نه تنها تعداد صفحات AMP افزایش یافته است، بلکه سرعت آنها نیز افزایش یافته است، میانگین زمانی که طول می کشد تا یک صفحه AMP از جستجوی گوگل بارگیری شود، اکنون کمتر از نیم ثانیه است.
AMP منجر به افزایش 10٪ در ترافیک وب سایت با افزایش 2 برابری زمان صرف شده در صفحه می شود. وبسایتهای تجارت الکترونیکی که از AMP استفاده میکنند، 20 درصد افزایش فروش و تبدیل را در مقایسه با صفحات غیرAMP تجربه میکنند:
 اسکرین شات نشان می دهد که با تجربه مرور سریع چقدر نرخ تبدیل افزایش یافته است
اسکرین شات نشان می دهد که با تجربه مرور سریع چقدر نرخ تبدیل افزایش یافته است
AMP به کسبوکارها کمک میکند تا نسخههای ساده، تمیز و مرتبط از صفحات وب خود را ایجاد کنند و تجربه وب موبایل سریعتری را به کاربران ارائه دهند.
Chartbeat دادههای 360 وبسایت با استفاده از AMP را از ژوئن 2016 تا مه 2017 تجزیه و تحلیل کرد تا متوجه شود که یک ناشر معمولی که از صفحات AMP استفاده میکند، 16 درصد از کل ترافیک تلفن همراه را در محتوای AMP خود مشاهده میکند.
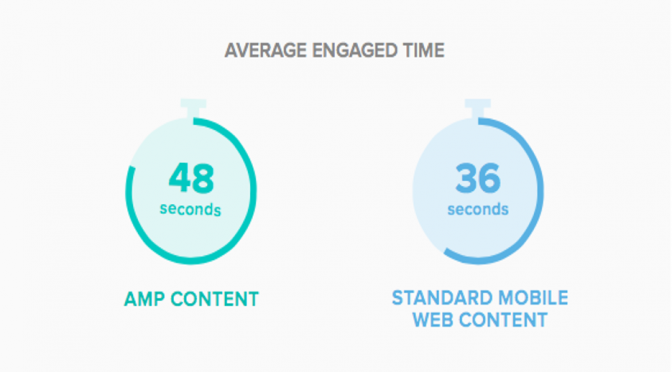
صفحات AMP تقریباً چهار برابر سریعتر از صفحات وب استاندارد بارگیری می شوند، به علاوه کاربران 35٪ بیشتر از صفحات وب استاندارد تلفن همراه با صفحات AMP درگیر می شوند:
تصویری که نشان میدهد چگونه زمان تعامل با تجربه مرور سریع افزایش مییابد

آیا این مقاله را دوست داشتید ؟ می توانید آن را لایک کنید و در صورتی که نظری دارید از بخش نظرات آن را ارسال کنید !
اگر علاقه به طراحی سایت و ساخت وب سایت دارید مسیرهای یادگیری زیر را ببینید:
- مسیر یادگیری طراحی سایت بدون کدنویسی با وردپرس اینجا کلیک کنید
- مسیریادگیری طراحی فرانت اند اینجا کلیک کنید
- مسیریادگیری آموزش زبان برنامه نویسی PHP برای طراحی سایت ( بک اند ) اینجا کلیک کنید